<HTML> <!-- Début de document HTML --> <HEAD> <!-- Définition de l'en-tête --> ... </HEAD> <BODY> <!--Définition du corps --> ... </BODY> </HTML> <!-- Fin du document HTML -->
Balises de l'en-tête
<TITLE> définit le titre du document, utilisé
par les butineurs (browsers) comme titre de la fenêtre.
<META> contient un Méta informations - Une description
du document qui peut servir pour l'indexation et la composition automatique
de catalogues.
<SCRIPT> définit un script exécuté
avec le document
<BASE> définit l' URL de référence
du document, utilisé par les liens relatifs
<LINK> indique une relation du document avec d'autres
documents
<STYLE> définit le style de formatage du document
Exemples de balises de l'en-tête
<HEAD>
<BASE HREF="http://www-prima.imag.fr/Prima/jlc.html">
<LINK REL=Previous HREF="intro.html">
<LINK REL=Next HREF="mime.html">
<LINK REL=ToC HREF="toc.html">
<META NAME="AUTHOR" CONTENT="Jim CROWLEY">
<META NAME="GENERATOR" CONTENT="Adobe PageMill 2.0 Mac">
<META HTTP-EQUIV=Expires CONTENT="Mon, 04 Jan 01 10:00:00GMT">
<TITLE>HTML & Formulaires</TITLE>
</HEAD>
Attributs de la balise <BODY>
BACKGROUND="image_name" définit une image
comme fond d'écran.
BGCOLOR=#rrggbb couleur RGB du fond.
TEXT=#rrggbb couleur RGB du texte.
LINK=#rrggbb couleur RGB des hyper liens.
VLINK=#rrggbb couleur RGB des hyper liens déjà
visités.
exemple :
<BODY BGCOLOR=#0000F0 > <-- Bleu -->
<BODY BGCOLOR=#FFFFFF > <-- blanc -->
Structure du corps
- Hiérarchie à 6 niveaux : <H n > ... </H
n >
- Paragraphes : <P> ... </P>
- Attribut de <H n > et <P>
- ALIGN=" type " avec type = left , right ou justify
Mise en forme du texte (styles logiques)
<PRE> ... </PRE> Affiche du texte pré-formaté,
police à chasse fixe.
<EM> ... </EM> Mise en valeur du texte.
<STRONG> ... </STRONG> Mise en valeur du texte.
<CODE> ... </CODE> Texte de type code
<CITE> ... </CITE> Texte provenant d'une citation.
<ADDRESS> ... </ADDRESS> Adresse.
Mise en forme du texte (styles physiques)
<B> ... </B> gras.
<I> ... </I> italique.
<CITE>...</CITE> donne aussi en italique
<TT> ... </TT> Texte à chasse fixe.
(un texte formaté avec une police à espacement
constant)
<U> ... </U> souligné.
<BIG> ... </BIG> plus gros
<SMALL> ... </SMALL> plus petit
<SUB> ... </SUB> en indice et plus petit.
<SUP> ... </SUP> en exposant et plus petit.
<FONT> ... </FONT> les attributs définissent
la taille, la police
exemple
This is <FONT SIZE="+2">Big</FONT SIZE="+2">
exemple file S2.2.html
<BR>
<TT>Ceci est de chasse fixe</TT><BR>
<B>Ceci est Gras</B><BR>
<U>Ceci est souligné</U><BR>
<U>Ceci est souligné</U><BR>
This is <BIG> Big</BIG> <BR>
Ceci n'est pas une <FONT SIZE="+2">PIPE</FONT SIZE="+2"><BR>
Listes
Listes non ordonnées
<UL>... </UL>
Ajout d'un élément :
<LI> .xxxxx
I like
<UL>
<LI>Skiing
<LI>Cycling
<LI>Flying
<LI>Reading
</UL>
variantes :
<UL TYPE=disc> ,
<UL TYPE=circle>
ou
<UL TYPE=square>
Listes ordonnées
<OL> ... </OL>
<OL TYPE=a>
<OL TYPE=I>
<OL TYPE=i>
<OL TYPE=1>
<UL>
<LI>Skiing
<LI>Cycling
<LI>Flying
<LI>Reading
<OL TYPE=a>
<LI>History of Science
<LI>History of Technology
<LI>History of Mathematics
</OL>
</UL>
Lexiques ( Listes de définition )
<DL> ... </DL>
Ajout d'un terme à définir : <DT> .
Ajout d'une définition : <DD> .
Exemple de lexique
<DL>
<DT>Octet
<DD>Mot de huit bits
<DT>kiloOctet
<DD>1024 octets
<DD>8192 bits
</DL>
Tableaux (balises de base)
<TABLE>...</TABLE> commande principale pour ouvrir
une zone de tableaux.
<TR>...</TR> Commande pour définir une rangée
<TD>...</TD> Commande pour définir les données
d'une rangée
<TH>...</TH> Commande pour définir une rangée
d'en-tête
Exemple S2.4.html de
tableaux
<TABLE BORDER>
<TR>
<TH>jour de la semaine</TH>
<TH>montant</TH>
<TH>Total cumulé</TH>
</TR>
<TR>
<TD>Lundi</TD><TD>456 FF</TD><TD>456 FF</TD>
</TR>
<TR>
<TD>Mardi</TD><TD>200 FF</TD><TD>656 FF</TD>
</TR>
</TABLE>
Ancres hypertextes
ancre : partie de texte ou objet marquant un hyper lien
Syntaxe : <A attribut >...</A>
<A HREF="xxx.html"> Nom </A>
Le photo de <A HREF="joelle.html">ma femme</A>
insère un pointeur nommé objet vers la référence
dest
<A NAME=" dest "> objet </A>
enregistre dest comme point d'accès à l'intérieur
du document HTML et sur l'objet
exemple:
<A HREF="#LIKES">Stuff I like</A>
...et plus loin..
<A NAME="LIKES">I Like</A>
ou bien
<A HREF="#top">Debut du page</A>
et au bas de page
<A NAME="top"></A>
Diverses balises
<BR> Force un saut de ligne
<HR> Ligne horizontale
<MATH>...</MATH> Formule mathématique
<HR>
<MATH>d=ax+by+c</MATH>
<!-- ... > Commentaire invisible
<META HTTP-EQUIV="refresh" CONTENT=" t ; [URL= url ]">
rafraîchissement de l'écran après t secondes.
url spécifie le fichier à ouvrir.
Images
Syntaxe : <IMG attribut >
SRC=" url image " spécifie l'URL de l'image
(formats : gif, x-
bitmap, jpeg)
exemple : <IMG SRC="jim.gif">
ALT=" texte " spécifie le texte à afficher
à la place de l'image
ALIGN=" type " alignement du texte par rapport au
texte l'entourant
( type = bottom, top middle, left, right )
HEIGHT=" taille "
WIDTH=" taille "
taille de l'image
ISMAP / USEMAP l'image est une image réactive .
Images réactives :
- Navigation par le biais de carte
- Utilisation de l'attribut ISMAP (ou USEMAP ) de là
balise <IMG>
- Lien avec une url définissant les caractéristiques
de l'image
Images réactives USEMAP
Définition d'une carte <MAP NAME=" nommap ">
... </MAP>
Contenu de la balise
<MAP> <AREA SHAPE="type" HREF="url"
COORDS=" x,y,... ">
Type des zones SHAPE COORDS
rect ax,ay,bx,by
circle ax,ay,R
poly x1,y1,x2,y2,...
Images réactives ISMAP
Définition d'une carte par le lien sur l'image définissant
la description de l'image et passé au programme imagemap
Contenu du fichier méthode URL x1,y1 x2,y2 ... xn,yn
de description où méthode correspond à rect , circle
ou poly.
Exemple d'images réactives USEMAP
<IMGSRC="mapimg.gif "USEMAP="#Face">
<MAPNAME="Face">
<!RectangleBUTTON>
<AREASHAPE="rect" HREF="page1.html" COORDS="140,20,180,60">
<!TriangleBUTTON>
<AREASHAPE="poly" HREF="page2.html" COORDS="80,100,220,90,200,150">
<!CircleBUTTON>
<AREASHAPE="circle" HREF="page3.html" COORDS="80,100,60">
</MAP>
Exemple d'images réactives ISMAP
<A HREF="/cgi-bin/imagemap/path/mapimg">
<IMG SRC="mapimg.gif" ISMAP">
</A>
Le fichier mapimg contient :
rect page1.html 140,20,180,60
poly page2.html 80,100,220,90,200,150
circle page3.html 80,100,60
Forms
interrogation de l'utilisateur avant de fournir des documents
par remplissage d'un questionnaire :
Syntaxe : <FORM ACTION ="URN" METHOD="méthode">
URL identifie le programme utilisé pour traiter le formulaire.
méthode définit la méthode à employer
pour transmettre au serveur l'information recueillie dans les champs du formulaire.
GET les données sont ajoutées à l'URL.
POST les données sont envoyées dans le corps
du message.
Éléments de formulaire
sous-types de INPUT
TEXT Champs de saisie texte
PASSWD Champs de saisie texte caché
SUBMIT Bouton de soumission du formulaire
RESET Bouton de remise à zéro du formulaire
CHECKBOX Bouton à cocher
RADIO Bouton à cocher de type radio
HIDDEN Champs invisible
Autres:
SELECT Menu déroulant
TEXTAREA Champs de saisie texte multi-ligne
Définition d'un élément INPUT
Syntaxe : <INPUT attributs >
TYPE Type de l'entrée ( TEXT , PASSWD , CHECKBOX , ...
)
NAME nom symbolique
SIZE nombre de caractères (physique) ( TEXT ou PASSWD
)
MAXLENGTH nombre de caractères autorisés
CHECKED Le bouton CHECKBOX ou RADIO est sélectionné
par défaut
VALUE Valeur de TEXT ou PASSWD par défaut
Valeur du bouton CHECKBOX ou RADIO quand sélectionné
Etiquette du bouton SUBMIT ou RESET
Définition d'un élément SELECT
Syntaxe :
<SELECT attributs >
<OPTION attributs > Premiére option.
<OPTION attributs > Seconde option.
...
</SELECT>
Attributs de <SELECT> :
NAME nom symbolique.
SIZE si 1 alors menu déroulant
sinon taille de la liste.
MULTIPLE Sélection multiple si l'attribut est présent.
Attribut de <OPTION> : SELECTED
si l'attribut est présent, l'option est sélectionnée
.
Définition d'un élément TEXTAREA
Syntaxe :
<TEXTAREA attributs >
texte par défaut
</TEXTAREA>
Attributs :
NAME nom symbolique.
ROWS Nombre de lignes de la zone texte.
COLS Nombre de colonnes de la zone texte.
Exemple de formulaire (source)
exemple file S2.5.html
<H2>Exemple de questionnaire</H2>
<P>Veuillez remplir ce questionnaire:
<FORM METHOD=get ACTION="form.html">
<P>Nom: <input name="name" size="48">
<P>Sexe:
<input name="sexe" value="male" type=radio CHECKED>M
<input name="sexe" value="female" type=radio>F
<P>Age: <input name="age" value="cat1" type=radio> 15-20
<input name="age" value="cat2" type=radio
CHECKED> 20-30
<input name="age" value="cat3" type=radio> tres vieux
<P>Villes dans lesquelles vous avez reside:
<UL PLAIN>
<LI><input name="city" type=checkbox value="Paris">Paris
<LI><input name="city" type=checkbox value="Grenoble">Grenoble
<LI>Autres <textarea name="other" cols=48rows=4></textarea>
</UL>
<HR>
<CENTER>
<INPUT TYPE=SUBMIT Value="Valider le questionnaire">
<INPUT TYPE=RESET Value="Reinitialiser">
</CENTER>
</FORM>
</!-- Commentaire -->
</BODY>
</HTML>
Resultat :
form.html?name=Jim&sexe=male&age=cat3&city=Grenoble&other=
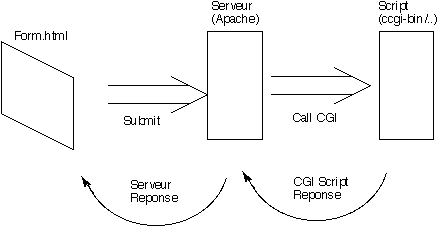
CGI : Common Gateway Interface
Le "Common Gateway Interface" est un protocole qui permet
au page html
d'exécuter les programmes. Ceci autorise les possibilités
illimitées aux pages html.
Common : Utilisable dans tous les systèmes d'exploitation et
avec tous les langages de programmation.
Gateway : CGI dans accès aux services
Interface : CGI est un protocole formellement spécifié.

Formulaires HTML
On peut exécuter un script à partir d'un page html via l'usage
d'un formulaire.
Syntaxe de la balise FORM : <FORM ACTION ="script.cgi" METHOD="get">
script.cgi identifie le programme utilisé pour traiter le formulaire.
méthode définit la méthode à employer pour
transmettre au serveur l'information recueillie dans les champs du formulaire.
Les scripts cgi sont installés dans un répertoire cgi-bin
du serveur.
..[serveur]/cgi-bin/script.cgi
L'ENSIMAG a fait un lien "soft" dans le cgi-bin vers chaque
membre du cours : cgi-bin/jlc -> ~jlc/cgi-bin.
Il faut que les programmes en cgi-bin soient executable par tout le monde!
Fait le commande :
cd cgi-bin // aller au repertoire
chmod a+x * // all have access executable
Exécution d'un script par une ficher HTML
Exemple d'un
script CGI appelé par href
Soit le script s4.1.cgi installé en cgi-bin.
#!/usr/local/bin/perl
#file s4.1.cgi
print "Content-type: text/html", "\n\n";
print "<HTML>" , "\n";
print "<TITLE>Current Users</TITLE>" , "\n";
print "<BODY>" , "\n";
print `who`; # le commande "who" est executee
print "</BODY>" , "\n";
print "</HTML>" , "\n";
exit(0);
la ligne "print `who`;" fait appelle à la commande
Unix, "who".
La sortie de "who" au STDOUT.
Le html du formulaire
s4.1.html:
<HTML>
<TITLE>Who is logged in? </TITLE>
<BODY BGCOLOR=#FFFFFF >
<H1>Who is logged on?</H1>
<A HREF="/cgi-bin/jlc/s5.1.cgi"> Who</A> is
logged on
</FORM>
</BODY>
</HTML>
On peut utiliser "href" ou "form" pour appeler le
script.
La différence est dans le passage de paramètres.
Les paramètres sont codés :?arg=value&arg=value
Exemple : /cgi-bin/jlc/s4.1.cgi?arg=value&arg=value
Avec des formulaires, la chaîne de caractères des paramètres
sont composées automatiquement.
S'on utilise "href" , il faut construire une chaîne
de caractères codés pour les paramètres.
Exemple d'un script CGI appelé par un formulaire
L'html du formulaire s4.1.html
<HTML>
<TITLE>Qui est sur la systeme ?</TITLE>
<BODY BGCOLOR=#FFFFFF >
<FORM ACTION ="/cgi-bin/jlc/s4.1.cgi" METHOD="get">
<H1>Who is logged on?</H1>
<INPUT TYPE=SUBMIT Value="Who">
</FORM>
</BODY>
</HTML>
Note le "?" a la fin de l'appel. http://ensisun.imag.fr/cgi-bin/jlc/s4.1.cgi?